머릿말
뭐…관리하는 사람들마다 필요성이 다르겠지만, 제 경우엔 굉장히 스트레스 많이 받았던 요소입니다.
어느 순간 워드프레스 자체로 (아마 워드프레스 6.4부터였던 걸로 기억합니다) 라이트박스를 지원하게 된 건 아시나요?
과거 글들부터 일일이 이걸 적용해주려니 어마무시한 스트레스가 찾아오더라구요 ㅋㅋ
그래서 달리 방법이 없을까 네트워크 서핑을 하던 중…어느 사이트였는진 기억나지 않지만 방법을 찾아냈습니다!
고마워요! 기억나진 않지만 훌륭한 게시글을 남겨준 외국인 블로거!!
본론
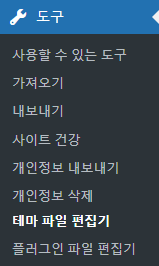
1. 워드프레스 관리자 페이지 – 도구 – 테마 파일 편집기 – 테마 스타일 및 블록 설정(theme.json)

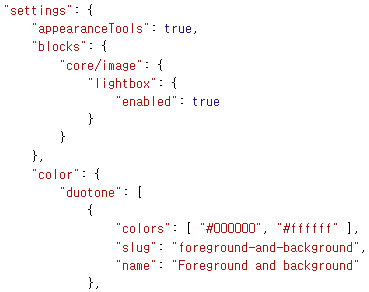
2. settings 아래에 다음과 같은 코드 삽입

“blocks”: { “core/image”: { “lightbox”: { “enabled”: true } } },
※ 글 편집기의 한계로 탭(들여쓰기) 기능이 적용되지 않아서 한 줄로 작성했습니다…
※ 알파벳 순서에 맞게 appearanceTools와 color 사이에 넣어주시면 나중에 수정할 때 찾기 편하겠죠…?
맺음말
별 건 아니지만 게시글 작성 시 강조 기능을 통해 글자색을 넣는 분들도 많을 겁니다.
하지만 기본적으로 주어지는 색깔이 쓸모없는 것들밖에 없어서 일일이 색상을 지정해줘야 하지요.
…여기엔 헥사값을 한번에 붙여넣지 않으면 값이 제대로 들어가지 않는 버그가…있었는데…
와, 뭐야! 워드프레스 6.7로 업그레이드 하니까 고쳐졌잖아?!
아, 아무튼…왜 이런 정보글을 올리려 할 때마다 버그들이 수정되는 건진 잘 모르겠지만…
전에는 html로 일일이 RGB 색상값을 지정해서 색을 넣었는데, 이게 여간 힘든 게 아닙니다.
일일이 html로 수정을 눌러서 <style=’color:blue’> 따위를 넣어준다고 생각해보세요!

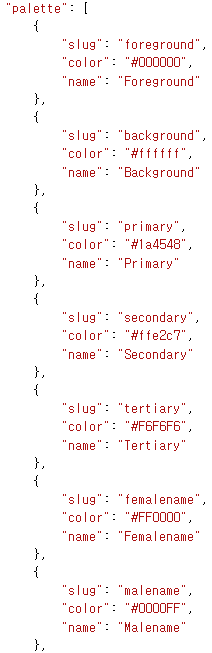
동일한 settings 쪽에 있는 palette 내용을 추가해주면 사용하고자 하는 색상을 늘릴 수 있습니다.
네, 뭐…그렇다구요…